1、index.html页面添加按钮,可以复制新增或者编辑下来改
#
btn-disabled disabled 添加这两个class属性就是勾选列表数据时,按钮才会高亮,才可以点击
<a href="javascript:;" class="btn btn-success btn_reviewer btn-disabled disabled" title="设置审核人" style="background: #66B1FF;"></i>设置审核人</a>
2、设置js
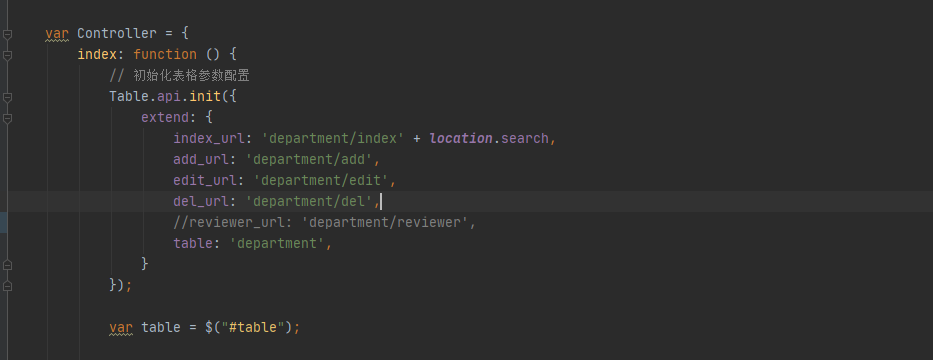
找到文件对应的js文件,添加url
reviewer_url: 'department/reviewer',

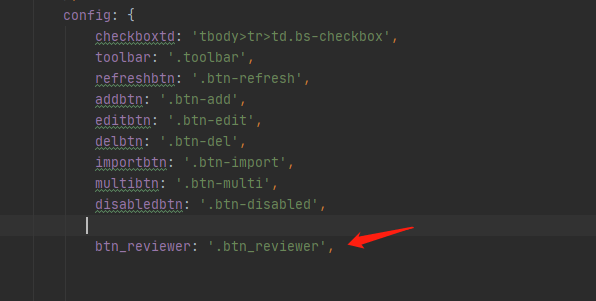
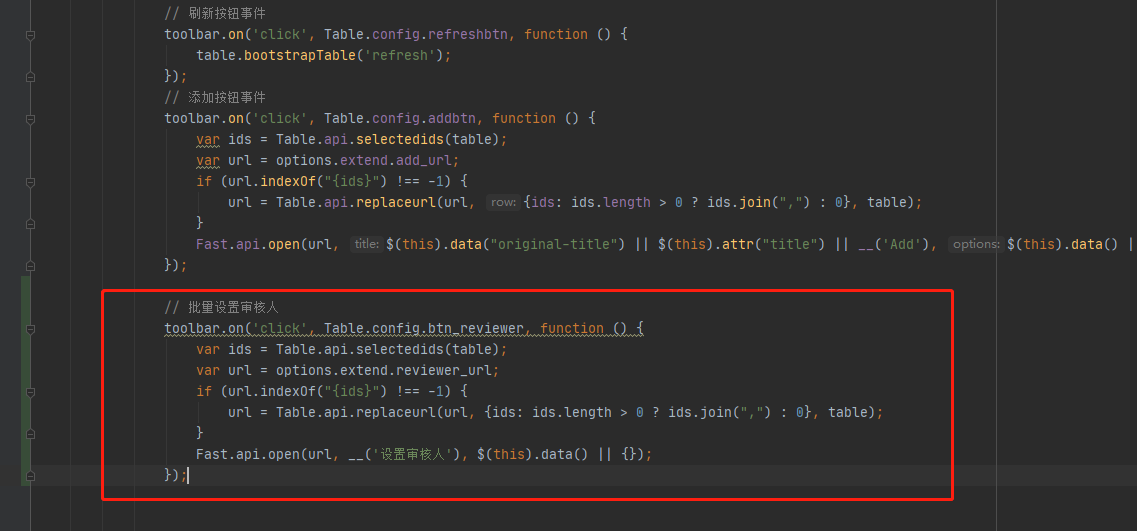
3、设置点击按钮弹窗js
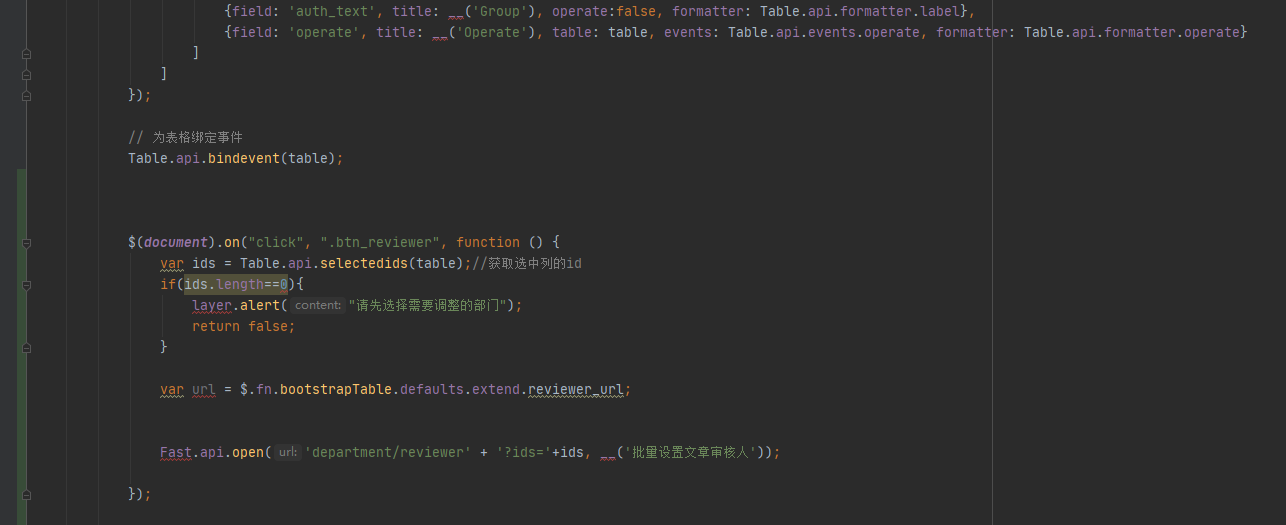
找到require-table.js
添加按钮事件
直接复制添加的js下来改
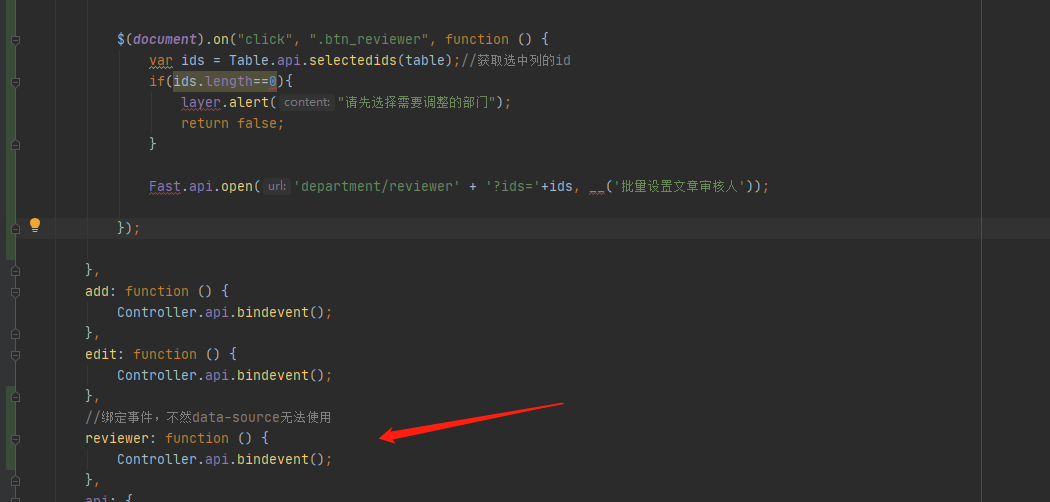
4、可以给按钮自定义点击时间(看自己的需求是否需要)
这一步是必须要添加了,不然会加载不到框架的一些事件,比如下拉选择