<view v-html="article.desc"></view>
使用v-html显示富文本编辑器的内容时,里面如果添加了缩略图图片,在微信小程序中显示时会发现由于图片太大,导致图片显示时变形
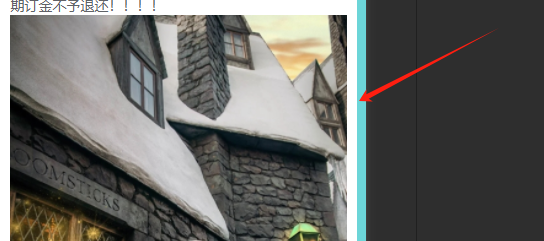
导致图片溢出
解决:可以通过设置css样式来处理
//防止富文本图片宽度溢出
if(this.article.desc !=null || this.article.desc != ""){
this.article.desc = this.article.desc.replace(/\<img/g, '<img style="max-width:100%;height;auto" ');
}